Document Formats¶
HTML¶
HyperText Markup Language is the standard language of the internet.
For example:
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<h1>Welcome to My Webpage</h1>
<p>This is my <b>first</b> paragraph of text. I'm learning HTML!</p>
</body>
</html>
In this example, “first” is wrapped in “bold” tags and so a web browser will display that text as bold:
This is my **first** paragraph of text. I'm learning HTML!
This format is not particularly friendly to newcomers, but it is what we must work with. In order to make this easier, static website generators will read files that were written with a different format and then produce HTML files that web browsers can download and understand.
Markdown¶
Markdown (.md) is one of the most widely supported document formats that is designed to become HTML content.
Example Markdown:
**Best** Food:
- Lettuce
- Turnip
- Pea
This becomes the following HTML:
<p><b>Best</b> Food:</p>
<ul>
<li>Lettuce</li>
<li>Turnip</li>
<li>Pea</li>
<ul>
and will display as:
Best Food:
Lettuce
Turnip
Pea
Markdown Guide provides a complete list of syntax that can be used and Dillinger provides an interactive website to watch how changes impact the rendered page.
RestructuredText¶
RestructuredText (.rst) serves the same general purpose as Markdown but uses a different syntax to produce HTML content.
Many basic formatting features are the same between Markdown and RST, and our Markdown example from above is valid RST as well.
The RST Spec provides a complete list of syntax and FEAT provides an online RST editor that can be used to see the result of changes.
YAML¶
YAML (.yml) is designed to store information (data) in a way that is easy to read and write.
For example, we could have file named recipes.yml with the content:
Peanut Butter Toast:
ingredients:
- item: bread
quantity: 1 slice
- item: peanut butter
quantity: 1 Tbsp
process:
- Insert sliced bread into toaster
- Toast to desired level and remove from toaster
- Apply peanut butter to toast and smear
Yogurt Parfait:
ingredients:
- item: yogurt
quantity: 1 cup
- item: granola
quantity: 1/2 cup
- item: mixed berries
quantity: 1/2 cup
process:
- Combine ingredients into container
- Mix until combines
Ansible provides an explanation of YAML syntax. For the purposes of this handbook, it is sufficient to understand that this syntax requires paying close attention to details. Something as trivial as an extra space, or using tabs, or a forgotten hyhpen/colon can break a document.
Use Online YAML Parser to copy/paste this example and experiment with making changes, like removing a leading spaces.
Follow Along¶
Pull out GitHub Desktop and open the git repository from the Git
Primer, and remember to fetch any recent changes.
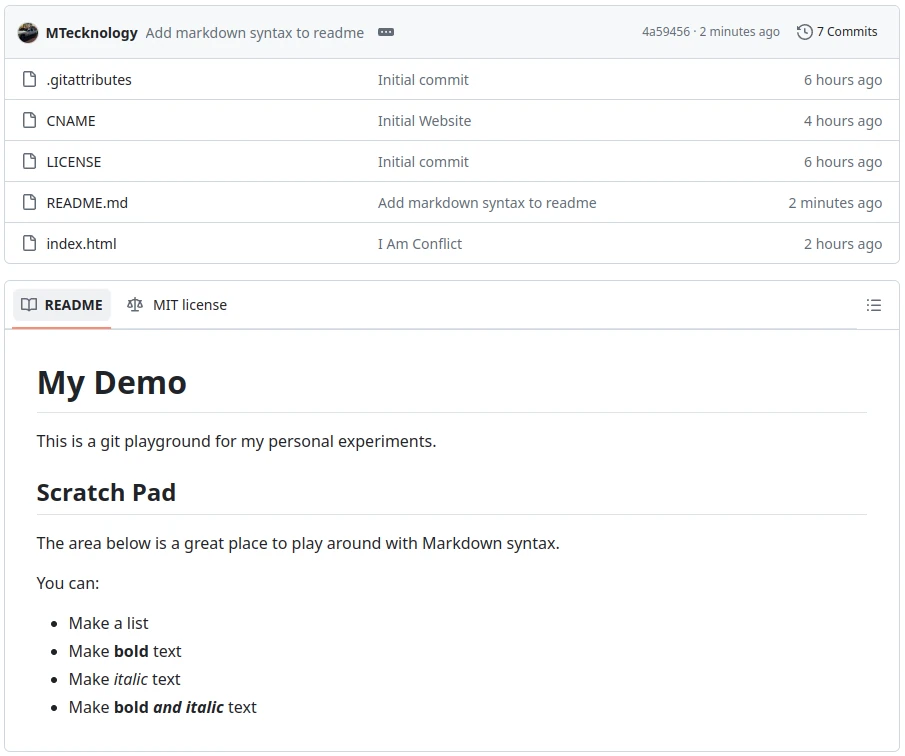
Update README.md so that it contains the following text:
My Demo
=======
This is a git playground for my personal experiments.
Scratch Pad
-----------
The area below is a great place to play around with Markdown syntax.
You can:
- Make a list
- Make **bold** text
- Make *italic* text
- Make **bold *and italic*** text
Commit any changes and push them to your git repository. Then open your
repository on https://github.com to see how these changes to README.md are
displayed.

Chapter Recap¶
There are many document formats that are built from plain
text files. Each have their own strengths, weaknesses, and use cases.
In the next chapter, we will create a very basic static website using
HTML.